How To: Easily Resize Images for the Web with This Drag & Drop Automator Action
Automator takes the work out of common repetitive tasks in Mac OS X. One of my least favorites is resizing images for the web, so I created a drag and drop action to quickly do it for me.
Step 1: Download the Automator AppThis part is pretty easy. Just click here to download it.
Step 2: Resize Images AutomaticallyIn the spirit of automation, you don't have to know much to use this. Just unzip the app after downloading and drag a bunch of image files onto it. Wherever those images reside on your hard drive, a new folder called "resized" will be created with smaller copies (with a maximum width and/or height of 2,000 pixels).If you have a lot of images, it might take a minute or two to run, but generally speaking the conversion will finish in a matter of seconds and you can enjoy your smaller images.
App Won't Open? Okay It in the Security SettingsIf you see the warning that says you can't open the app because it's from an unidentified developer, as seen below, then just open up System Preferences and head to the Security & Privacy section. In the General tab, you should see the blocked app; just hit "Open Anyway" to okay it, then try dragging and dropping images into the app again. You can also switch your preferences in this menu to download apps from "Anywhere" if you want, but it's safer on a case-by-case basis. For more information this, check out our quick Gatekeeper guide.
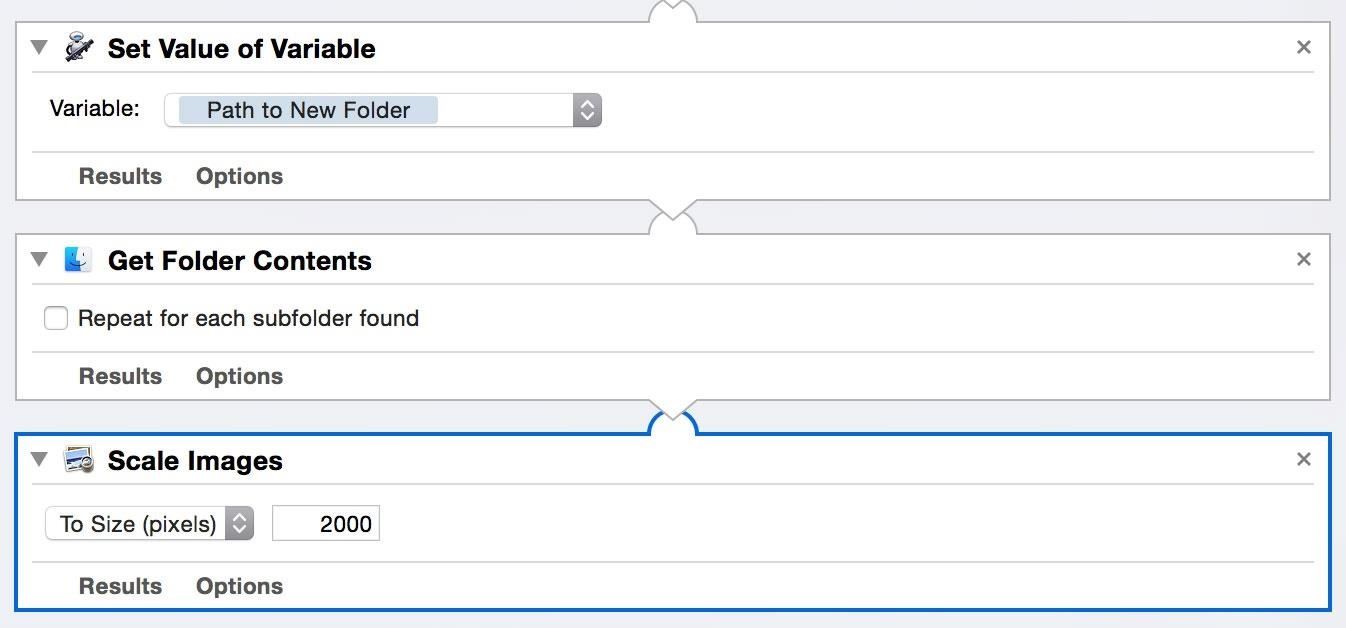
Step 3: Customize (Optional)If a maximum width and height of 2,000 pixels doesn't suit your needs, you can edit this Automator app and change that (or anything else about it). First, locate Automator in your Applications folder and drag this app onto it. Next, scroll all the way down to the last item in the automation process to find "Scale Images" (pictured above). You'll only see one option here, and it's a number specified next to the "To Size (pixels)" drop-down menu. It is currently set at 2,000, but if you want smaller or larger images, you can change this number to what suits you best.I chose 2,000 because it provides decent resolution at a small file size, which is useful for Facebook, Craigslist, Twitter, and several other sites where you might need to upload images. If you have different needs, just change it here, save, and close out the app. It'll now work the way you want.If you have multiple resizing needs, make copies of the app and edit it to specify different maximum sizes for each app. (Putting the resolution size for each one in the app's name will make it easier to tell which is which.) That way you can just drag images onto the one you need and they'll resize accordingly.
Use Automator to Convert and Resize Image Files. Posted on September 8th, 2017 by Kirk McElhearn. One of the little known tools available in macOS that can save you lots of time is Automator. This app allows you to create workflows, which you can use to — as its name suggests — automate certain tasks on your Mac.
Automator takes the work out of common repetitive tasks in Mac OS X. One of my least favorites is resizing images for the web, so I created a drag and drop action to quickly do it for me.
Quickly Encode a Video for the Web with This Drag & Drop
From time to time we all face a problem of images being too large- to be shared on a web-site, via e-mail or to be inserted in a presentation. It is fine if we are talking about an image or two, but resizing hundreds of images sounds like a tedious task.
Use Automator to Convert and Resize Image Files | The Mac
Use the Free Web Tool Cropp.me to Crop and Resize Images Easily By Create a 500px resize action in Easily Resize Images for the Web with This Drag & Drop
Automator: Easy Way to Automatically Batch Resize Images in
Easily Resize Images for the Web with This Drag & Drop
How To: Easily Resize Images for the Web with This Drag & Drop Automator Action How To: Make Drag & Drop Way More Useful on Your Mac How To: Convert PDF Files to Text in Mac OS X How To: Resize images files with the Mac OS X Automator
Resize images with Automator - MacTips.info
In a drop-down menu alongside Service Receives Selected, choose an Image file. Drag Get selected finder items in the workflow view. Find Scale images. Now in a popup window, the app will ask to create the copy of the original file so that they can be preserved. Click on Add if you want to make copies of the original. Here we are clicking Don
How to resize a batch of images on a Mac with Automator
The following steps will show you how to make an Automator workflow that you can save on your Desktop or in your Applications folder. You can drag and drop batches of images directly on it, and it will output the resized images in a folder on your desktop.
How to RESIZE IMAGES??? | Page 2 | MacRumors Forums
Resize images with Automator Mac Tip #280/14-March-2007. A friend recently complained of tedious amounts of time spent resizing photos and screenshots, which led me to explain how Automator can help. I mentioned Automator back in Automate It, Tip #195/11-May-2005. I have a Finder folder of photos from my digital camera.
How To Resize Images Automatically Through Mac Automator
makewebworld.com/resize-images-mac-automator/
This is very Good Tutorial For me and Apple Mac is not a simple to use You Solve my Problem Thank you so much now i m able to resize my picture using the Aumomator Option with my Mac System.I have Gaming Site so lots of picture want to resize it and save need to much time surf but now feel relax after to read this post my feeling is very high you save my time with this tip thank you again.
Don't Have Photoshop? Use the Free Web Tool Cropp.me to Crop
If you always resize images to the same fixed size, then the simplest long-term solution will be making an Automator workflow. You then drag and drop your images on it. Fortunately, the entire resizing can be done in one Automator action, so it's going to be a brief and simple workflow.
How to Resize Image or Photo « Software Tips :: WonderHowTo
0 comments:
Post a Comment